Dynamiter... plus encore que dynamiser, parce que vous risquez d'avoir quelques articles à refaire !
Plus de 3 ans que je cherche (par intermittence, d'accord) à faire une frise chronologique lisible à partir de données généalogiques, et que cela soit gérable (générable, aussi). Il suffisait de chercher avec les bons mots clés, pour tomber sur la perle du moment sur le web : Timeline JS, cette frise qui fleurit sur bon nombre de sites Internet (récemment par exemple sur celui des Archives de Rennes).
Ca me titillait d'autant plus que la ligne de vie est en plein boum sur la toile généalogique. Citons notamment l'article de La Gazette des Ancêtres "Organisez vos données en créant une ligne de vie" et les piqûres de rappel régulières, comme celle par exemple de Chroniques d'Antan "La ligne de vie, outil de réorganisation".
1. L'essayer c'est l'adopter
Deux lignes ont suffit à faire avancer des recherches, et en tout cas à mettre au clair des cas un peu compliqué avec plein d'informations :
- Nicolas GUYODO, mort noyé ou mort assassiné ?
- Jeanne CHOLET, disparue retrouvée, ou Croire aux fantômes...
Clarifier ses informations, les trier par ordre chronologique et surtout avoir une représentation visuelle chronologique de la vie d'un individu (voir ce qui cloche ou au contraire ce qui pourrait aider à éclaircir certains aspects). C'est parfait. Mais les tableaux, c'est pas toujours beau, surtout sur un site Internet. Alors si ce tableau peut être transformé en quelque chose d'un peu plus fun, et qui plus est illustrer un site Internet...
2. THE frise chronologique Timeline JS
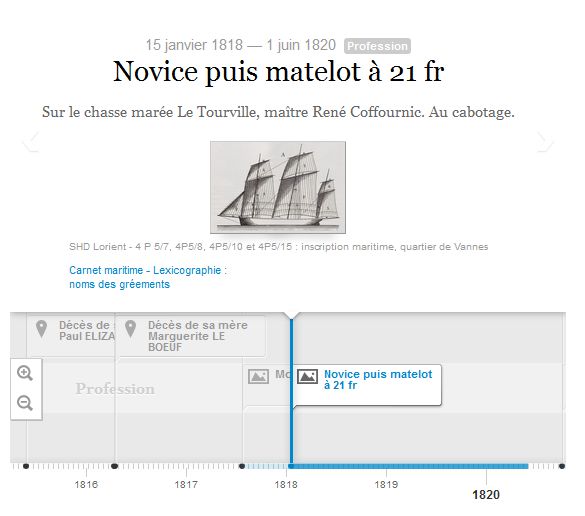
Exemple de que ça donne avec un ancêtre marin, Pierre ELIZANO (1801-1839).
Que dire de plus (à part comment ça marche) ? On peut y mettre plein de choses :
- * de l'image (ma casquette d'archiviste n'assume toujours pas vraiment de mettre des images d'archives en ligne sans licence... mais vous pouvez néanmoins jeter un oeil à la frise consacrée à Jeanne Cholet, qui m'a juste obligée à refaire mon article et m'a permis, avec quelques nouvelles recherches sautant aux yeux, de réduire la période de disparition à ... 14 ans, au lieu de 25). Attention, pour agrandir l'image, il faudra utiliser le clic droit + Afficher l'image.
- * des fichiers PDF
- * de la vidéo
- * des liens, du code (genre le code Vignette de Gallica...)
Pas besoin de se casser la tête à mettre les dates dans l'ordre dans le tableau, ça s'affiche correctement. On peut donc compléter à souhait la base de données qui s'enregistre automatiquement, et la frise se mettra à jour d'elle-même.
3. Vite, la recette !
Tout est expliqué (en anglais) sur Timeline.verite.co
-
- 1. Créer un document selon le modèle adéquate dans Google Drive (donc avoir un compte Google)
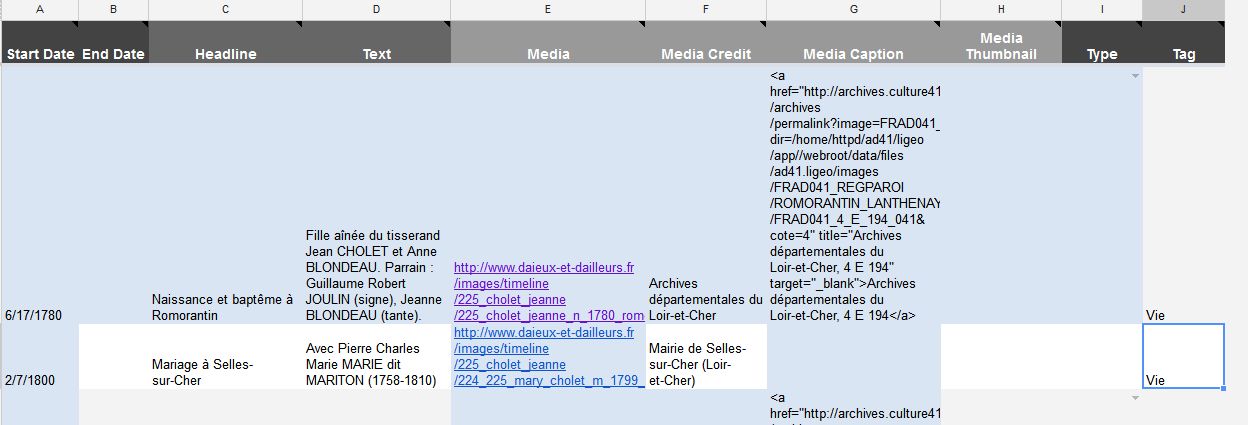
- 2. Saisir les données
- Start date : date de début. Attention format de date MM/DD/YYYY (exemple : 6 octobre 1944 = 10/06/1944). Astuce pour les dates, afin de ne pas avoir de souci ensuite : sélectionner les deux colonnes de date, cliquer sur Format > Number > Plain text (qu'il n'y ait qu'une année ou une date complète, ça sera compris).
- End date : date de fin (pour avoir une période). Idem, format de date MM/DD/YYYY
- Headline : titre
- Text : .... texte
- Media : url du média (image, vidéo, lien externe, etc.)
- Media credit : comme son nom l'indique. Personnellement j'y ai saisi la source en cas d'image d'archives
- Media caption : description ou sous-titre du média. Personnellement j'y ai mis du code avec un permalien sur l'image d'archives numérisées... lorsque c'est possible
- Media Thumbnail : s'il y a besoin d'une image miniature, y coller un lien
- Type : typer les éléments (non utilisé)
- Tag : tagger les différents événements permet de les répartir sur (au maximum) 6 lignes dans la frise chronologique. Exemple : une ligne pour les événements Famille, une seconde pour la vie professionnelle, etc.
- 3. Publier sur le web (File > Publish to the web > Start publishing)
- 4. Copier coller le lien de la feuille Google Drive dans le champ Google Spreadsheet URL sur Timeline.verite.co
- 5. Régler les paramètres, notamment de langue, en cliquant sur More options
- 6. Un aperçu de la frise est disponible en-dessous, et si cela convient, copier-coller le code <iframe ... > sur votre site Internet, comme lorsqu'on insère le code d'une vidéo !
Et maintenant, il ne me reste qu'à créer le tag frise chronologiquesur le site, et de reprendre le cas Onésime, le cas Nicolas Guyodo, le cas... Au travail !




Comments est propulsé par CComment